Table des matières
— page corrigée — TheShift 2009/06/23 22:04
Couleur sous Inkscape
qu'est ce qu'une couleur
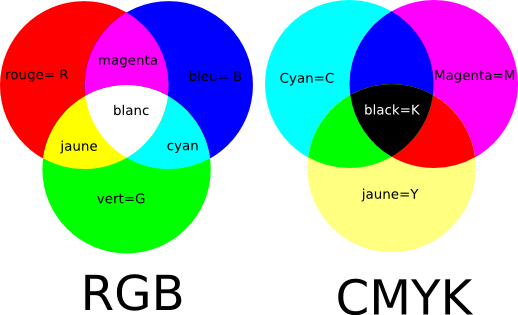
Si tout le monde connait le principe des couleurs primaires (le magenta, le cyan et le jaune) qui permettent en peinture par synthèse soustractive (le mélange des 3 teintes donnant du noir), d'obtenir toute les autres couleurs possibles et inimaginables.
Il est important de connaître également les couleurs secondaires orange (mélange du rouge et jaune), le vert ( mélange du jaune et du bleu) et enfin le violet ( mélange de bleu et du rouge).
L'ensemble de ces teintes permettant d'élaborer des cercle chromatiques dont vous en trouverez bon nombre de représentation sur le net.
Comme vous avez vu en peinture, on utilise une synthèse dite soustractive pour obtenir les couleurs désirées.
Le problème c'est qu'en informatique , le procédé des couleurs est très différent, les écrans eux utilise une synthèse dite additive (le mélange des 3 couleurs donnant du blanc).
En effet les écrans utilise la lumière pour reproduire les couleurs et celles-ci sont basées non pas sur les 3 couleurs primaires mais sur le vert, le bleu et le rouge.
Mais au juste, qu'est-ce qu'une couleur ?
Une couleur est définie par trois variables qui sont :
sa teinte : cette notion est relativement simple à comprendre puisqu'il s'agit simplement de la nuance de la couleur (vert, bleu, violet, marron…).
sa luminosité, aussi appelée clarté : permet de rajouter une information à la teinte en y appliquant une variation de sa capacité à réfléchir la lumière rendant donc la teinte soit sombre, soit claire.
sa saturation : cette notion est bien souvent mal comprise par les débutants. Sa fonction est pourtant essentielle pour qui veut créer des oeuvres originales et percutantes. En effet, c'est cette notion qui permet d'avoir une gamme de couleurs harmonieuse. C'est la saturation qui permet d'obtenir des couleurs ternes ou vives,on parle aussi de notion de pureté d'une couleur ou d'intensité. Une couleur très saturée sera vive et intense alors qu'une couleur déssaturée sera grise ou terne .
A noter que l'intérêt de maitriser les couleur réside dans le fait qu'il est primordiale de bien comprendre comment accorder des couleurs entre elles. Contrairement à l'idée reçue, une couleur s'accorde bien avec la couleur qui y est opposée sur le cercle chromatique, on dit qu'elles sont complémentaires.
Pour le reste observez bien un cercle chromatique et vous comprendrez rapidement que certaines couleurs semble chaudes ( du jaune au mauve) et d'autres froides ( du violet au vert-jaune). En mettant une couleur dite chaude sur une surface terne ou inversement, cela créé des sensations différentes, donnant un sentiment de profondeur à votre image, mais cela influence aussi la sensation de chaud et froid de la couleur.
Le reste est obtenu en positionnant une lumière imaginaire qui éclairera votre logo, votre image et en appliquant des teintes sombres et complémentaires dans les creux de l'image (recevant peu de lumière) et au contraire en utilisant des couleurs plus vives ou lumineuses sur les reliefs de votre image afin de simuler l'éclairage.
note: reproduction de mon article sur la couleur parue dans linux + et dont je suis l'auteur !
Application d'une couleur depuis la palette Inkscape
changer les palettes de couleurs sous Inkscape
Inkscape propose tout en bas de l'interface une palette de couleur par défaut , celle ci s'affiche donc automatiquement et permet d'appliquer des couleurs rapidement aux objets, comme nous l'avons vu précédemment.
Cependant cette palette n'est pas la seule proposée par Inkscape, vous pouvez la changer facilement.
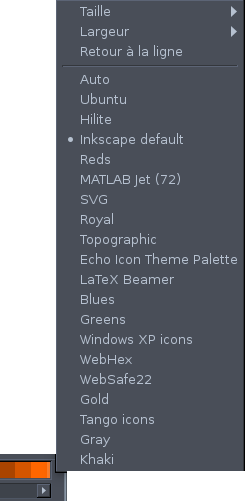
Pour changer la palette, activez la petite flèche noire qui se trouve tout au bout de la palette de couleur d'Inkscape, un menu de choix apparait comme sur l'illustration ci-dessous :
Pour changer la palette de couleur d'Inkscape, il vous suffit simplement de sélectionner et charger celle si via le menu en la sélectionnant, tout une gamme de couleur apparait alors en bas de l'interface. A noter que cela remplace celle par défaut bien évidemment mais vous donne accès à d'autre gammes de couleurs.
Ci cela ne vous suffit pas ou ne correspond pas à votre projet, inkscape permet d'utiliser des palettes personnalisées que vous aurez préalablement réalisées via gimp.
Importer des palettes depuis Gimp .gpl
Sélection précise des couleurs
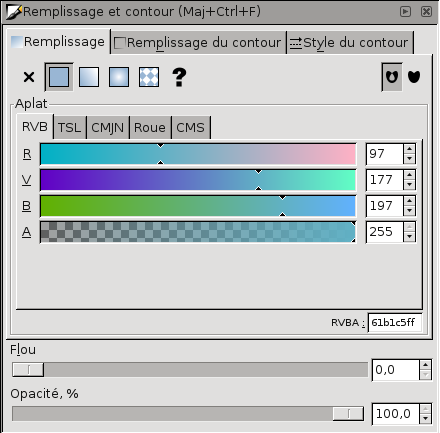
couleur RVB ou RGB sous inkscape
La représentation des couleurs en RGB ( red , green, blue ) ou RVB (rouge vert bleu technique additive) est souvent représenter par un cube qui les mettent en parallèle avec les couleurs soustractive (le cyan, le magenta et le jaune), en effet lorsque les valeur R=V=B⇒ 0 sont à zéro on obtient la couleur noire, à l'inverse si ces valeurs sont toutes a 100% ( dans bon nombre de logiciel c’est la valeur 255) ou 1 R=V=B ⇒ 1 , on obtient un blanc pur, autrement dit entre toutes ces valeurs ont obtient la quasi totalité de la gamme de couleur du plus clair au plus sombre.
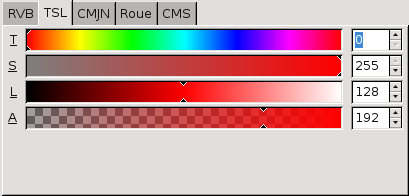
couleur TSL sous inkscape
Le système le mieux adapté à la perception humaine des couleurs est le système TSL (HSB en anglais) :
- Teinte
- Saturation
- Luminosité
le système HLS est indépendant du support. On code la teinte suivant l'angle qui lui correspond sur le cercle des couleurs. cependant pour des raison de facilité inkscape convertit les angle en valeur de 0 à 255 comme pour le RVB .
La teinte correspond au nom de la couleur, la saturation à son intensité ou profondeur et la luminosité au pourcentage de blanc ajouté à la couleur.
La saturation est le taux de pureté de la couleur (appelée aussi pureté d'excitation) (depuis 0 % qui correspond au gris jusqu'à 100 % pour la couleur « pure »); enfin, la lumière est la luminosité (depuis 0 % qui correspond au noir jusqu'à 100 %, luminosité maximale permise par le support, le blanc dans le cas des écrans). La teinte à pour correspondance physique la longueur d'onde de la couleur pure.
couleur CMJN ou CMYK sous inkscape
Le cmjn est réservé à l'imprimerie en rêgle générale et fonctionne comme l'espace RVB .
Comme vous l'avez remarquez le parallèle est très facile à faire avec la notion de l'espace CMJN (CMYK) , puisque lorsque en RGB ou RVB vous serez à zéro, les couleurs de l'espace CMJ elles seront a 100% soit 1 ou 255. Petit rappel le CMJN ou CMYK en anglais est un espace pour l'imprimerie la couleur noire=N ou K en anglais (la lettre b étant réservé au blue = bleu), l'encre noire est uniquement utilisée pour renforcer la luminosité de certaines couleurs et obtenir des noirs profonds ,difficile en imprimerie. Elle renforce simplement l'effet naturel de la technique soustractive.
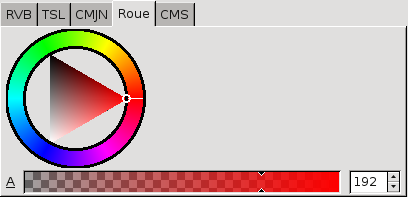
la roue des couleurs sous inkscape
La sélection de couleurs par roue est basée sur une représentation d'un cercle chromatique et permet de choisir rapidement des couleurs. C'est certainement l'outil que vous utiliserez le plus car elle est très facile à prendre en mains. Cependant la sélection de couleur très précise est plus délicate que dans un espace RVB.
A noter que la barre en bas représente la couche Alha (A) permettant d'appliquer une transparence à la couleur ici une valeur 192 . ces valeurs sont comprises entre 0= transparence total et 255 = aucune transparence ( couleur pleine).
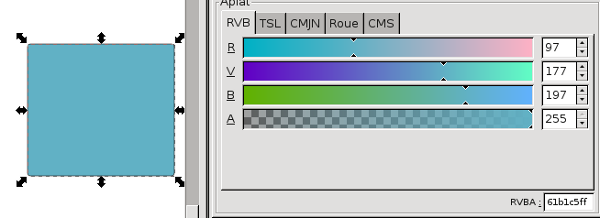
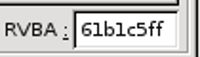
Les valeurs numériques des couleurs
60 = la première série de chiffre ou de lettre indique les valeurs de rouge présent dans limage .
B1 = La seconde série de chiffre ou de lettre indique les valeurs de vert
C5= La troisième série de chiffre ou de lettre indique les valeurs de bleu
l'addition des valeur de rouge + bleu +vert crée alors une couleur par addition on dit qu'on a à faire à une colorimétrie additive .
Enfin la dernière série de chiffre ou lettre est propre à Inkscape (elle n'existe pas sous gimp). Elle indique un degré de transparence pour cette couleur. La transparence de la couleur permet donc de faire des mélanges de couleur par superposition de plusieurs objets par exemple.
Il ne faut pas confondre la transparence de la couleur qui s'applique uniquement à celle-ci, avec les valeurs d'opacité qui elle s'applique à l'ensemble de l'objet ou de la forme.
FF = la valeur zéro indique une transparence total , la valeur FF indique une absence de transparence